Wir sind auf Platz 12 der besten deutschen Webdesign-Agenturen 🏆

Benny ist Gast-Autor beim Online-Magazin t3n 📢

Mitgründer und Co-Host von norden.social auf Mastodon 🦣

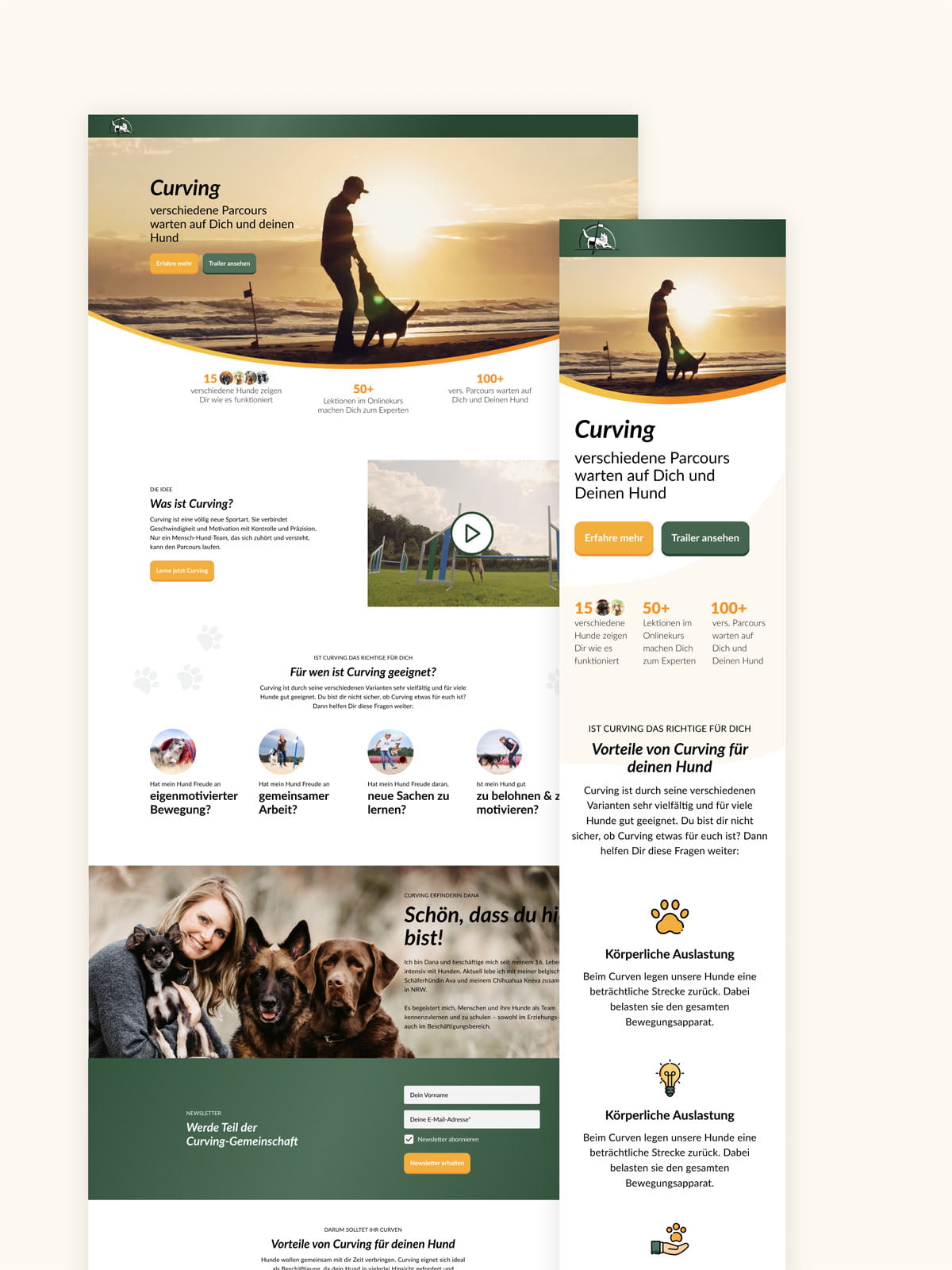
Webdesign-Agentur für erfolgreiche Websites
Als erfahrene Websdesign Agentur mit Heimathafen in Bremen ist HECHT INS GEFECHT die Adresse, wenn man dich auf allen Weltmeeren kennen soll. Wir helfen deinem Website-Traffic mit nachhaltigen SEO-Mitteln auf die Beine, geben deiner Onlinepräsenz einen neuen Anstrich und schneidern dir modernste Marketing-Kampagnen nach Maß. Dein Budget wissen wir dank langjähriger Erfahrung effizient einzusetzen – und nur für das, was dein Business wirklich braucht.
Der erste Eindruck ist wichtig. Aber eine schnittig designte Website ist nicht nur eine schöne Erfahrung für deine Kunden, mit einer klaren SEO-Strategie bringt sie dir sogar mehr davon. Deshalb kümmern wir uns direkt um beides. Wir haben erfahrene Webdesigner, SEO-Veteranen und Marketing-Experten an Bord, die jedem Website-Projekt gewachsen sind. Ob du eine komplett neue Website brauchst, deinen bestehenden Onlineshop optimieren willst oder professionelle Hilfe bei Marketing-Plan und SEO brauchst: Unter unseren Segeln machst du Knoten!
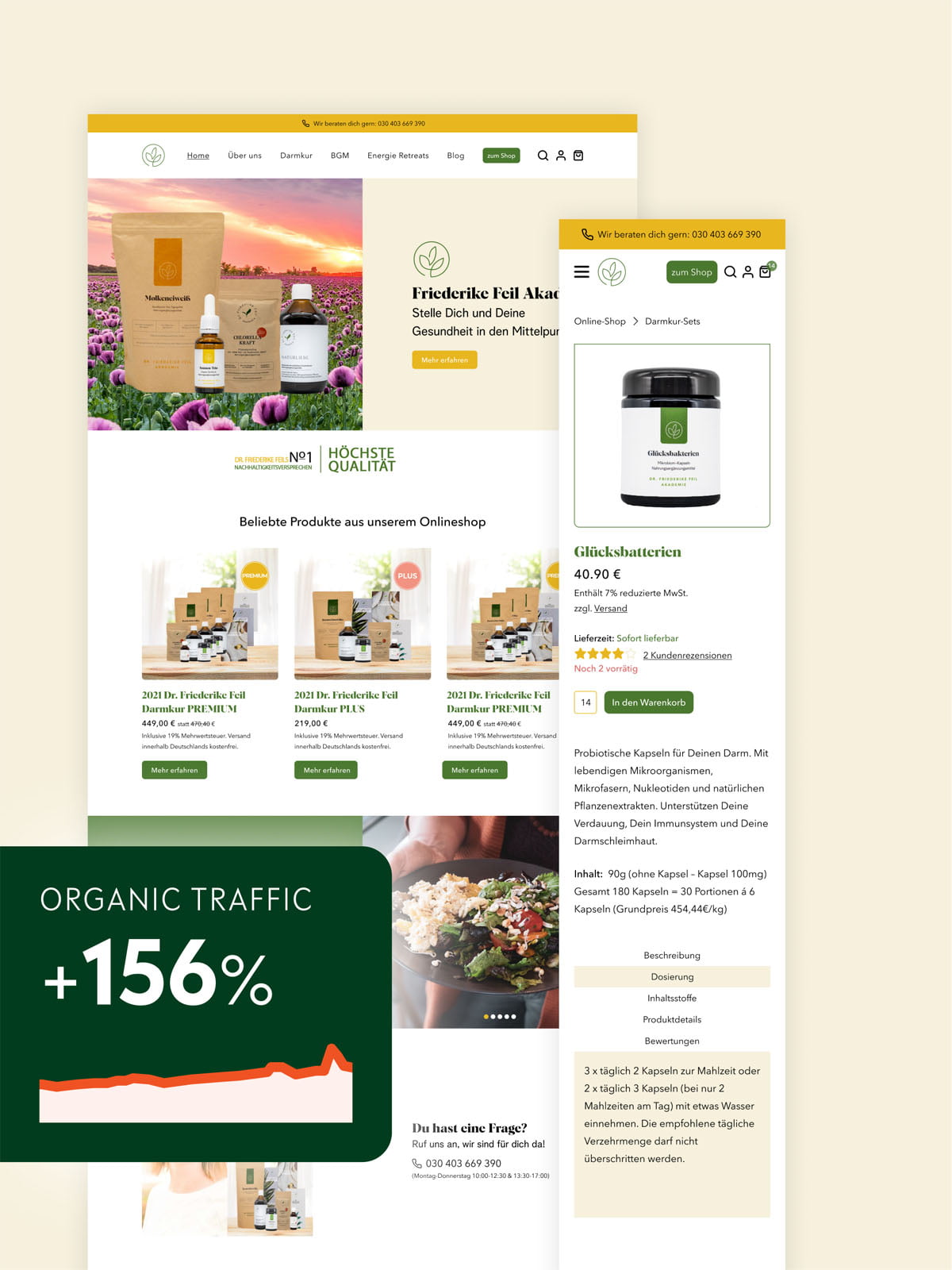
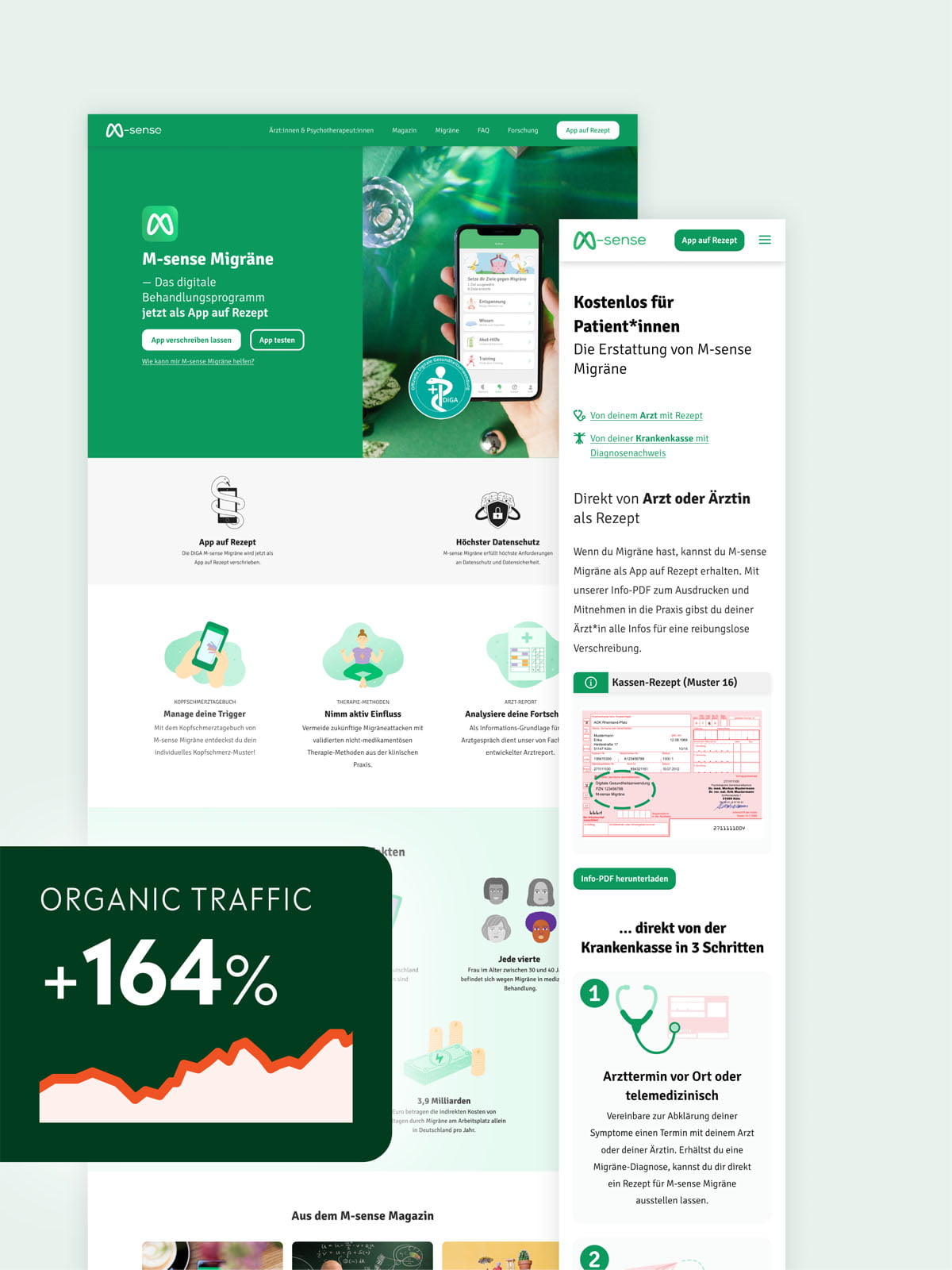
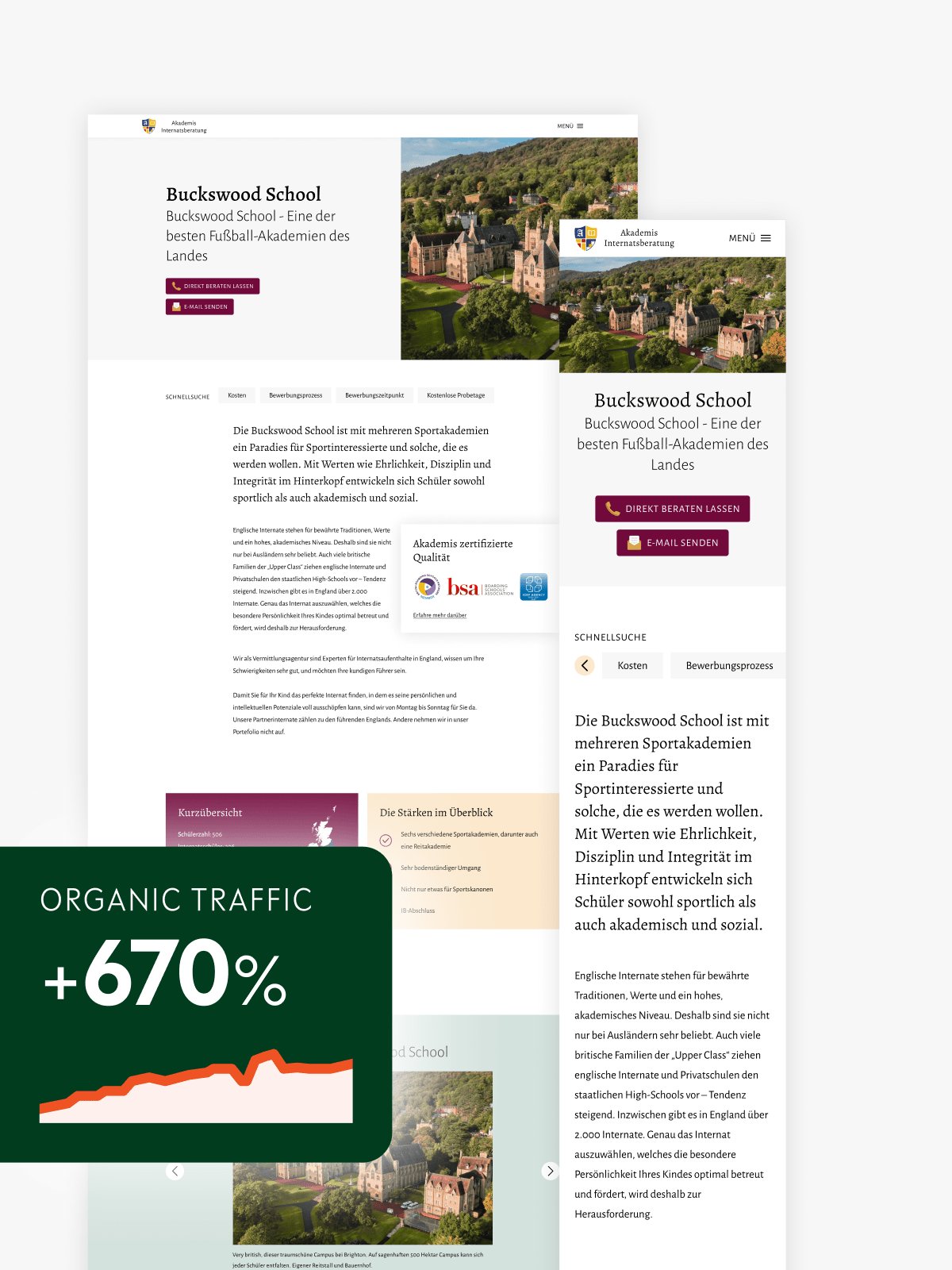
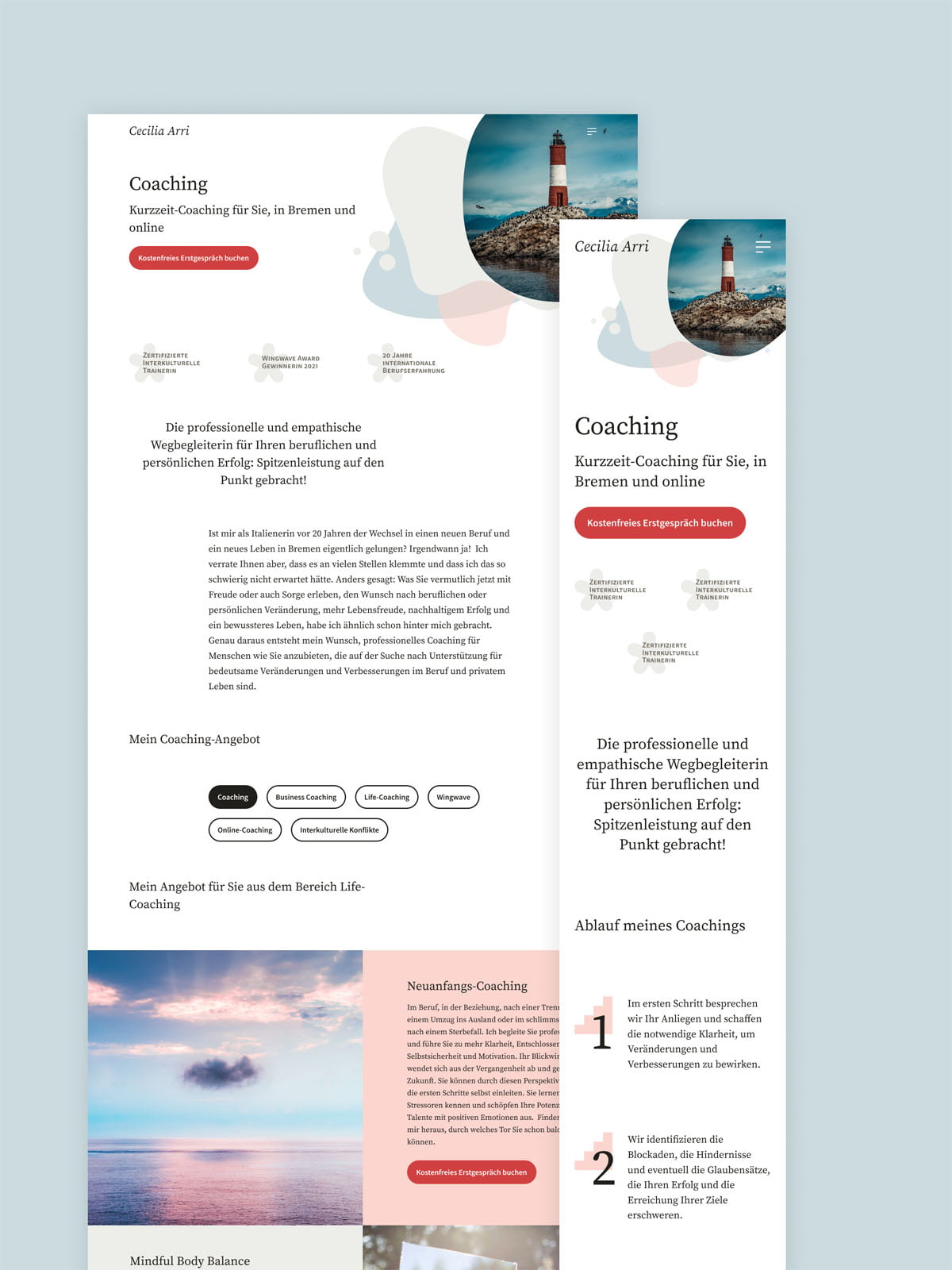
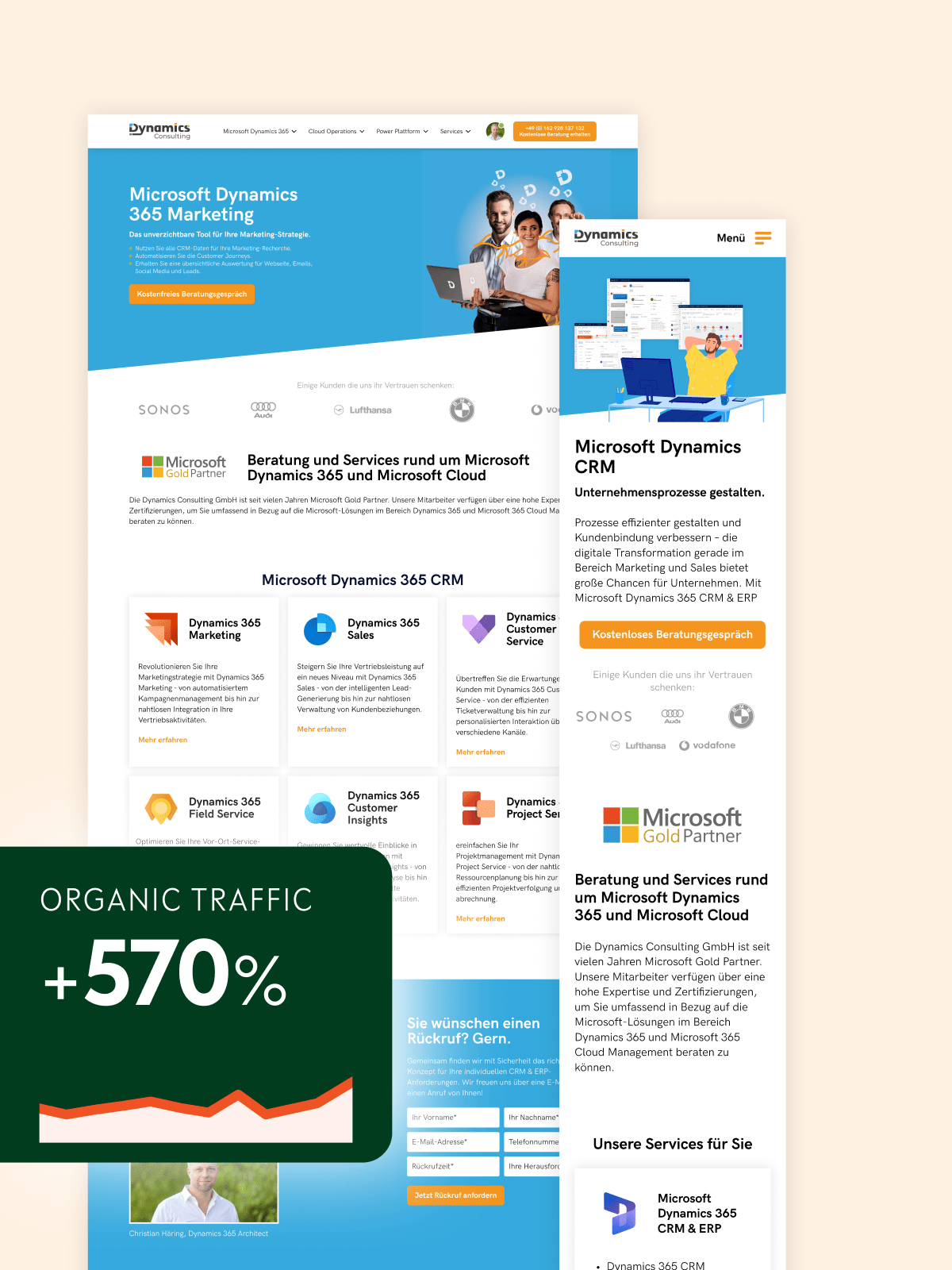
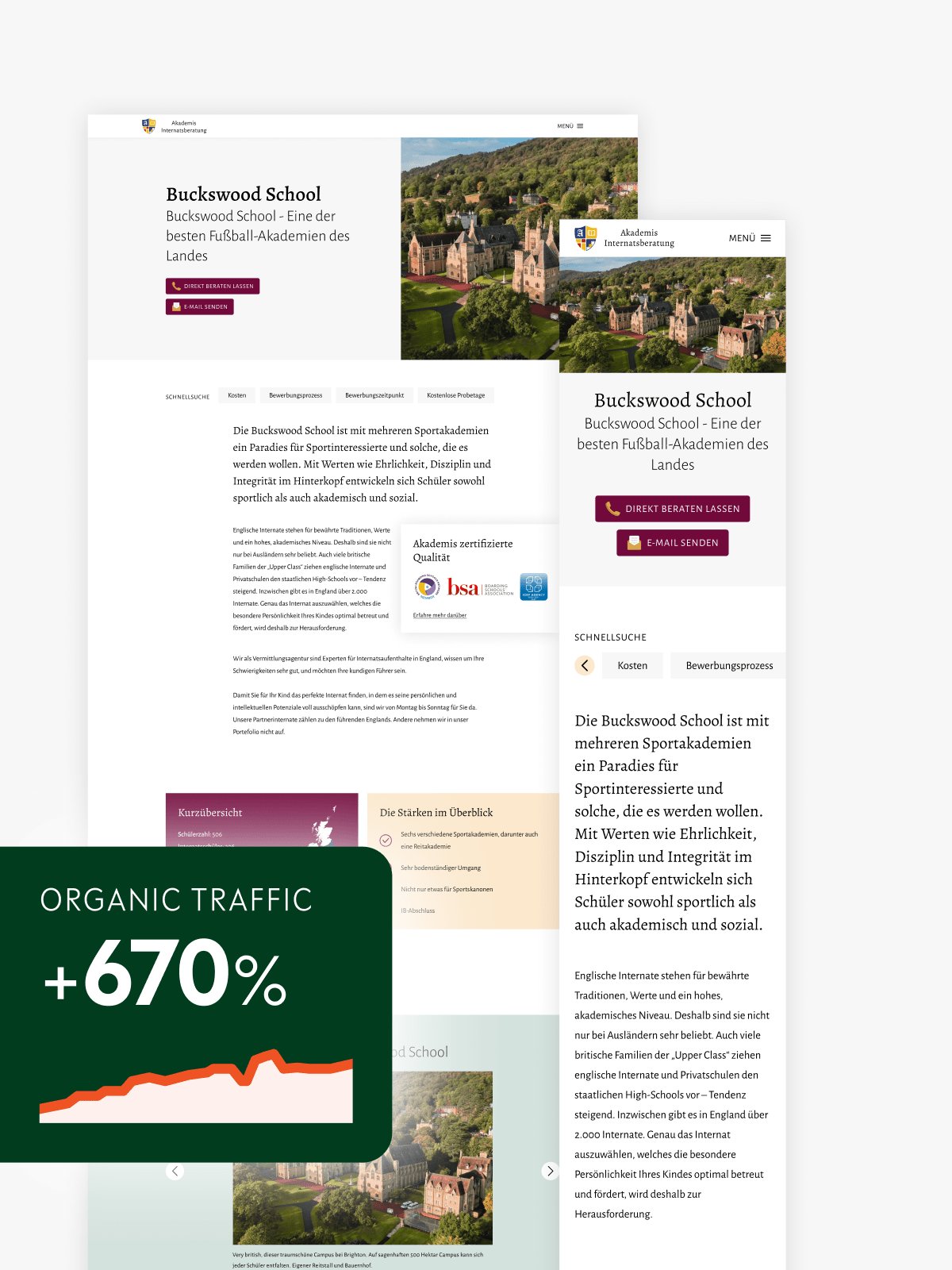
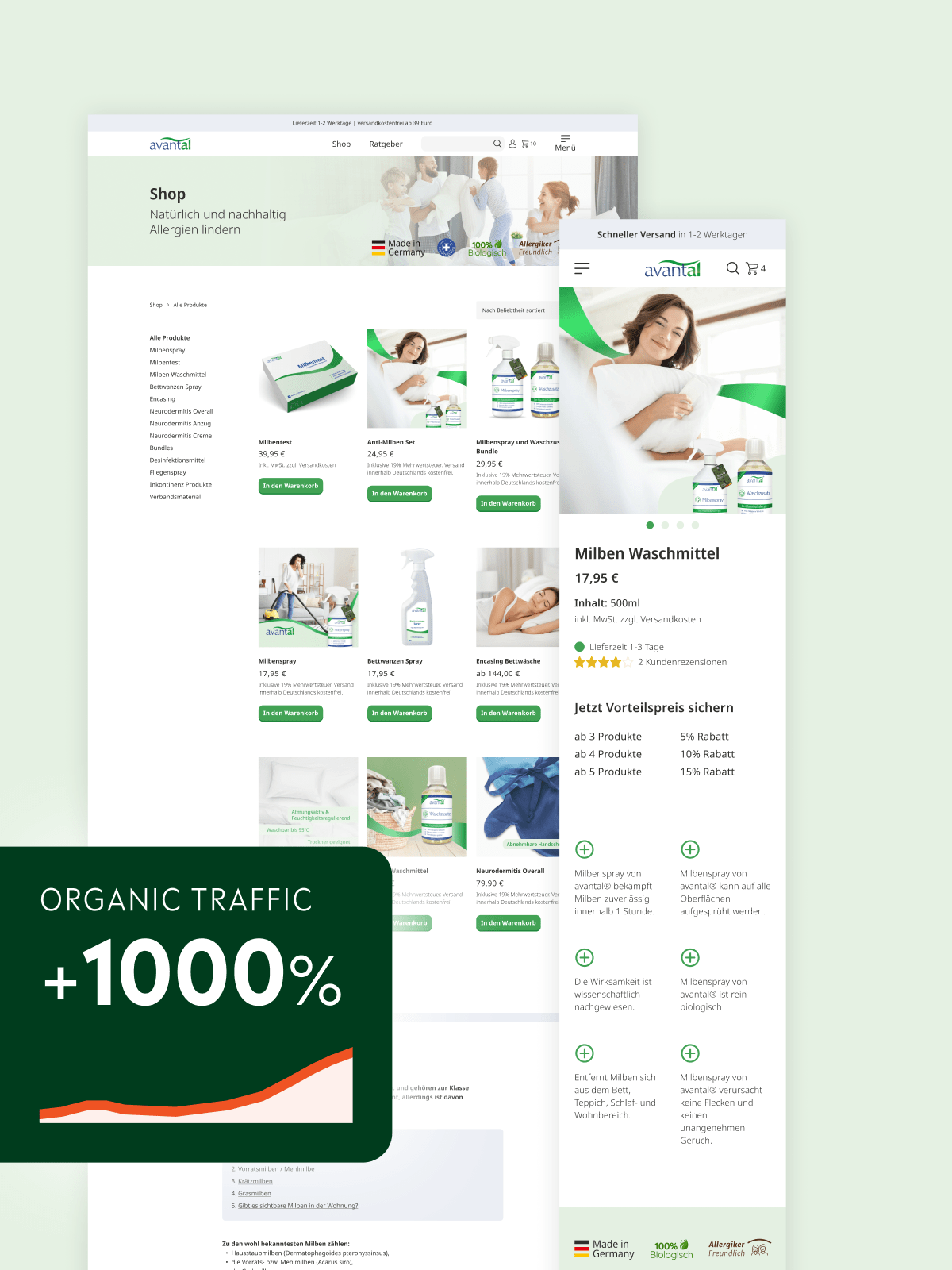
Mit diesem Fang posieren wir gerne:










Ahoi Landratte!
Bereit, dein Website-Projekt auf Kurs zu bringen?
Lass dich kostenfrei von uns beraten.


Konzeption Ästhetische, intuitive & responsive Websites
Mach deine Besucher zu Kunden und deine Follower zu Fans. Unsere Webdesign-Agentur aus Bremen bietet dir dafür Komplettlösungen an – von der Idee über das Corporate Design bis zur fertigen Website. Unsere Leistungen für deine Internetseite: Wir bauen für dich und deine Kunden durchdachte Nutzer-Pfade, ein responsives Webseiten-Design und einfache Strukturen, selbst bei komplexem E-Commerce.
SEO Top-Platzierung bei Google
Suchmaschinenoptimierung (SEO) hilft dir, in der Google-Suche ganz oben zu landen. Die SEO Experten unserer Webdesign und SEO Agentur aus Bremen finden die richtigen Keywords für dein Unternehmen und optimieren Inhalt, Struktur sowie die Technik deiner Webseite. Wir finden die perfekten Lösungen, um deine Website bei deinen Kunden zu pushen.


Content Management System Leicht bedienbar für dich und deine Kunden
Nutzerfreundlich für deine Kunden, pflegeleicht für dich: Unsere Webdesign Agentur aus Bremen macht deine Homepage einfach bedienbar. So kannst du dich voll und ganz auf dein Unternehmen konzentrieren und deine Nutzer werden sich leicht auf deinem Internetauftritt zurechtfinden. Unsere Webdesign Agentur Bremen hilft dir bei der Entwicklung neuer Strukturen und optimiert das UX Design sowie Backend deiner Seite.
Expertise Unser Know-How, dein Erfolg
Profitiere von unserer jahrelangen Erfahrung im Bereich Gestaltung, Webentwicklung, SEO und Online-Marketing. Gemeinsam analysieren wir dein Business von allen Seiten und finden die beste Lösung für dein Projekt.

Segel auf der Erfolgswelle – mit responsivem Webdesign aus Bremen



Unsere Webdesign Strategie
Zielgerichtetes SEO
das sich auf passende Keywords für deine Nische fokussiert und nicht an zu breiten oder kompetitiven Begriffen kentert.
Nutzerfreundliches CMS
in dem deine Mitarbeiter jederzeit Anpassungen machen können – unkompliziert und ohne von Google abgestraft zu werden.
Optimierte Seitennavigation
die den Besucher direkt zu wertvollem Content führt und, gemeinsam mit einem ansprechenden Webdesign, von deinem Angebot überzeugt.
Wie dir das hilft
Traffic, Relevanz und Umsatz
Basiert das Design der Website auf einer soliden SEO-Strategie, bekommst du mehr Sichtbarkeit im Netz und damit Relevanz. Das bedeutet mehr Besucher, mehr Kunden und mehr Umsatz für dein Unternehmen.
Weniger Prozessaufwand
Deine Kunden und Nutzer finden schnell und einfach, was sie suchen. Dadurch hast du weniger Reklamationen, Supportaufwand und Frust – und mehr Zeit für das Wesentliche.
Nachhaltiger Erfolg
Ein starkes Fundament aus nachhaltigen SEO-Strategien sorgt nicht nur für kurzzeitigen Aufschwung bei den Suchmaschinen, sondern festigt langfristig deine Position bei Google und Co.
Aalglattes Angebot
Mit unserer SEO-Analyse zu Seite 1 bei Google
Unsere SEO-Analyse deckt Schwachstellen und Potenziale deiner Website auf. Wir können dir nach der Beratung genau sagen, warum du in den relevanten Suchergebnissen nicht zu finden bist. Danach entwerfen wir einen passgenauen Plan für die SEO Optimierung, um deine Platzierung zu verbessern und setzen sie mit deinem Go direkt in die Tat um.
Bei dir läuft was aus dem Ruder?
Ausführliche Analyse und Informationen zu deiner bestehenden Website. Du erhältst ein SEO-Audit mit Optimierungsempfehlungen zu folgenden Punkten:
Webdesign Agentur: So gestalten wir die Zusammenarbeit
Individuelle Lösungen
Jedes Unternehmen ist ein Unikat. Deshalb sind unsere Lösungen individuell auf jedes Business und die jeweiligen Ziele ausgerichtet. Unseren Plan schmieden wir nicht allein, sondern hören uns dein Vorhaben genau an und setzen es nach deinen Vorstellungen um, sodass es dir maximale Ergebnisse liefert. Wir schaffen maßgeschneiderte und erweiterbare Lösungen passend zu deinen speziellen Anforderungen.
Wir sprechen mit dir
Wirklich. Wir setzen bei jedem Wellengang auf stetige Kommunikation und lassen dich zu keinem Thema im Dunkeln tappen. Bei Fragen zur Performance deiner Seite, zur Bedienung vom Content-Management-System oder jeglichem anderen Aspekt sind wir jederzeit für dich erreichbar und informieren dich regelmäßig über den Stand des Projektes.
Mit der Zeit gehen
Die Gewässer von Google und Co. sind immer im Wandel – und damit auch die Definition von optimalem SEO. Unsere professionelle Suchmaschinenoptimierung beinhaltet daher stetige Anpassung an diese veränderten Bedingungen. Durch unser unermüdliches Erarbeiten der neuesten Trends sorgen wir dafür, dass dich keine Welle das Segel kostet.
Die Besatzung unserer Bremer Webdesign Agentur stellt sich vor
Copywriting
Fünf Sterne am Horizont ⭐️⭐️️⭐️⭐⭐




















Ausgezeichnete Bewertungen die sich sehen lassen können



E-Commerce Lösung für Online-Shops
Neben WordPress setzen wir für Onlineshops auf Woocommerce als E-Commerce Lösung. Woocommerce bringt alle wichtigen Features mit, um erfolgreich einen Onlineshop zu erstellen und zu betreiben. Woocommerce ist dabei genauso flexibel wie WordPress selbst und ist visuell so flexibel, wie deine Businessidee.
DSGVO & Sicherheit
Webseiten und Webshops sollten nicht nur ansprechend aussehen sondern auch sicher in der Benutzung sein. Wir nehmen daher den Datenschutz sehr ernst. Einerseits achten wir bei der Erstellung deiner Seite direkt auf datensparsamkeit und erstellen passende Rechtstexte für Impressum und Datenschutz. Darüber hinaus setzen wir auf cookieless Domains, verzichten also möglichst auf jede Form von Cookies.
Bestes Projektmanagement
Damit wir deine Ziele erreichen, setzen wir auf Kommunikation auf Augenhöhe, und viel davon. In regelmäßigen Besprechungen zu deinem Website-Projekt suchen wir proaktiv nach Optimierungen. Bei uns gibt es keine sinnlosen Extras, für die du mehr bezahlst. Nur das, was dir und deiner Firma auch effektiv weiterhilft.
Online Marketing
Gern entwickeln wir mit dir eine Kampagne und setzen sie komplett für dich um. Das beinhaltet etwa das Erstellen passender Landingpages, das Schalten und Optimieren von Werbeanzeigen und das programmieren von Auswertungs-Optionen für deine Website oder deinen Online Shop. Wer eine schnelle, effiziente Website mit Wiedererkennungswert und einer starken SEO-Strategie hat, hat beste Voraussetzungen, um auch aktiv auf potenzielle Kunden zuzugehen.
Responsive Webdesign
Die meisten Suchenden bei Google kommen von mobilen Endgeräten wie Smartphones oder Tablets. Um dieser Entwicklung Rechnung zu tragen, erstellen wir nicht nur visuell ansprechende, sondern auch responsive Webdesigns. Bei einem responsive Design werden mobile Endgeräte explizit mit eingeplant, sodass deine individuelle Website überall optimal dargestellt wird.
Aber auch die Optimierung der Website hinsichtlich Ladezeit / Pagespeed ist ein Faktor. Websites müssen an mobile Geräte so angepasst sein, das sie auch mit einer schlechten, mobilen Internetverbindung gut funktionieren.
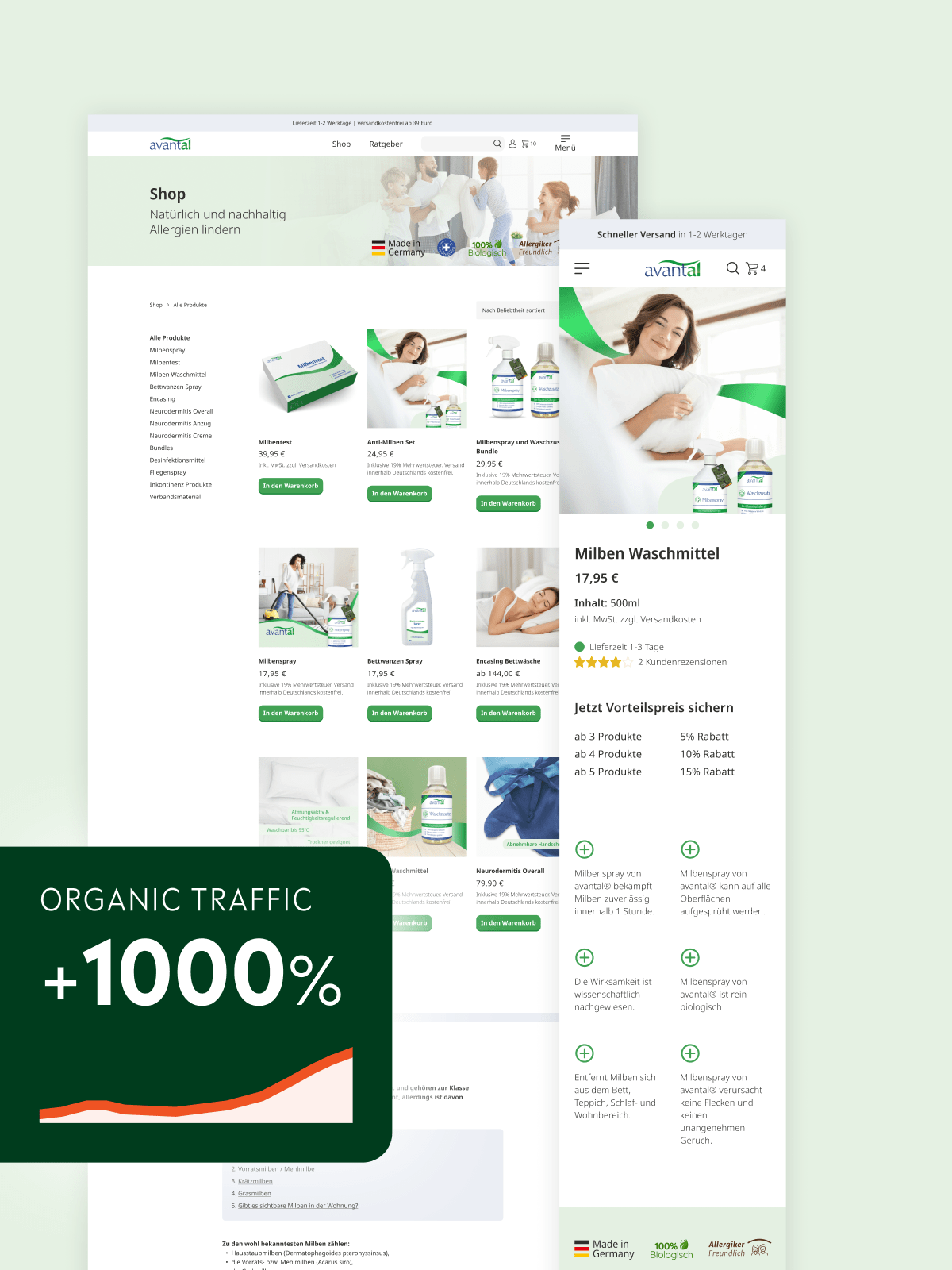
Bessere Rankings und mehr Traffic durch SEO
Jeder Webdesigner und jede Internetagentur kann dir eine Website erstellen. Der Vorteil unserer Websites und Webshops ist, dass wir Suchmaschinenoptimierung mitdenken und von Beginn an in die Website integrieren. Ohne Optimierung für Google, Bing und Co. bleibt deine Website nur eine Visitenkarte im Internet. Wir recherchiere Keywords und Themen für dich basierend auf deinen Dienstleistungen und Produkten. Darüber hinaus erstellen wir ein initiales Set von Backlinks, damit Google deine Website auch findet.
Für ein besseres Ranking bei Google und Co. übernimmt unsere SEO Agentur aus Bremen die Suchmaschinenoptimierung.
Du möchtest Meer
WordPress CMS als Basis für die Webentwicklung
Wir setzen auf WordPress als Basis für die Programmierung deiner neuen Website. In dem Bereich ist unsere Agentur kompetent und hat durch jahrelang Arbeit mit WordPress eine gewisse Expertise.
Generatepress + Generateblocks
Wir setzen für unsere Webseiten immer auf die Kombination aus dem Theme Generatepress und Generateblocks. Damit können wir optisch auffallende, schnelle und funktionale Websites bauen, die nicht aussehen wie jeder andere Website. Wir verzichten auf überladene Frameworks wie Elementor, weil diese zu viel Code mitbringen, anfällig für Angriffe auf die Websites sind und auch viel Pflege brauchen. Du bekommst zur Website auch eine Lizenz für Generateblocks und Generatepress und damit auch Updates dafür.
Weitere Plugins
Für das SEO auf deiner Seite bekommst du von uns die Pro Version von Rank Math. Die Pro Version von Formidable Forms sorgt für schöne und umfangreiche Formulare auf deiner Landingpage. Ein Kontaktformular, eine Newsletter-Anmeldung oder ein Login für Nutzer? Alles kein Problem!
Professionelles Webdesign
Ein großer und wichtiger Punkt im Webdesign ist die User Experience. Die Website muss einfach bedienbar sein, angefangen bei der Navigation bis hin zum Footer. Zudem muss das Webdesign deiner Website auch zu deiner Zielgruppe passen.
Barrierefrei und inklusiv
Wir wollen, dass jeder deine Website auch besuchen und benutzen kann. Dafür planen wir deine Webseiten barrierefrei und ohne Hürden für Nutzer von Hilfstechnologien. Danach setzen wir sie auch genauso um, damit jeder sich auf deiner Website zurechtfindet.
Schlanke Websites
Wir bauen schlanke Websites. Das heißt, dass wir auf unnötigen Code und Cookies verzichten, wenn diese nicht nötig sind. So erreichen wir die besten Ladezeiten und den optimalen Schutz deiner Website-Besucher sowie deiner Website. Letztlich nutzen wir wenige Plugins und das macht deine Website auch pflegeleicht für dich.
Website Backups & Updates
Du willst deine Webseite nicht pflegen müssen? Kein Problem! Wir setzen deine Website auf Autopilot. Deine Website legt auf Wunsch täglich oder sogar im 12-Stunden Takt Backups an und diese lassen sich bis zu 3 Monaten auch wiederherstellen. So bleibst du auf der sicheren Seite.
Wir stellen alle Updates deiner Website (Plugins, Themes und CMS) auf Autopilot. Deine Webseite wird automatisch geupdated, ganz ohne dein Zutun!
Webdesign für verschieden Branchen
Wir sind eine Webagentur mit Referenzen aus diversen Branchen. Zu unseren Kunden zählen Firmen aber auch Selbstständige, Freiberufler und Organisationen wie Vereine, Genossenschaften und Behörden.
Contenterstellung
Du brauchst Text-Content für deinen Blog oder Werbetexte für deine Landingpages? Wir schreiben dir alles was du brauchst im perfekten Einklang mit deinem Branding und deiner SEO-Strategie. Selbst als Fans von KI-Tools wissen wir, dass organisch geschriebene Texte regelmäßig besser ankommen, und setzen daher noch viel auf menschliche Expertise.
Blitzschnelle Website
Wir bauen Websites von Grund auf neu. Wir setzen dafür auf den schnellen Webserver Openlitespeed in Kombination mit Cloud Hosting für schnellere Ladezeiten. Openlitespeed ist schneller als andere Webserver und beherrscht die neusten Web Technologien, damit deine Webseite immer pfeilschnell bleibt.
Langfristige Betreuung
Wir bauen dir kurzfristig eine neue Webseite oder Webshop aber sind auch längerfristig für dich da. Wir betreuen deine Website auch nach dem Relaunch weiter. Backups, Updates, Wartung und Änderungen an den Inhalten übernehmen wir für dich.
Google My Business / Google Business Profil
Google My Business – oder das Google Business Profil, wie es mittlerweile heißt – kann gerade für lokale Geschäfte und Dienstleister den Unterschied ausmachen. Ein gut optimiertes Google My Business Profil kann zu einem Ranking-Faktor für deine Homepage werden. Unsere Bremer Local SEO Agentur optimiert dein Google Business Profil und verhilft dir zu mehr Anfragen, Kunden und Umsatz.


