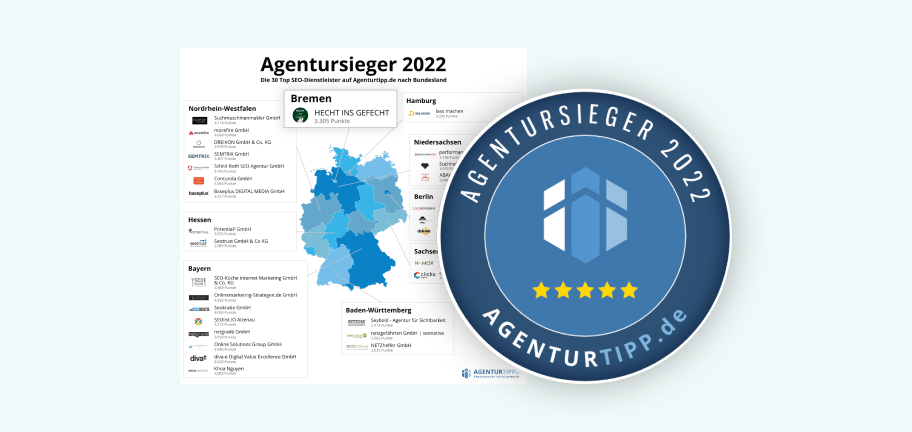
Wir sind auf Platz 12 der besten deutschen Agenturen 🏆

Benny ist Gast-Autor beim Online-Magazin t3n 📢

Mitgründer und Co-Host von norden.social auf Mastodon 🦣

Mach das Beste aus deiner Website
HECHT INS GEFECHT aus Bremen navigiert dich sicher durch das digitale Meer. Als Experten in SEO, Performance Marketing, Social Media, Webdesign bieten wir dir maßgeschneiderte Lösungen ohne Schnörkel. Wir setzen auf klare Kommunikation und bewährtes Know-how, um deinem Business genau das zu geben, was es benötigt.
Bei uns erhältst du ein Rundum-Paket für deinen digitalen Auftritt. Ob Neugestaltung von Websites und Onlineshops oder die Optimierung bestehender Projekte – wir sind dein Ansprechpartner. Unsere Strategien fokussieren sich auf effiziente Websites und nachhaltiges Wachstum durch Suchmaschinen-Marketing. Neuer Wind statt alter Ideen!
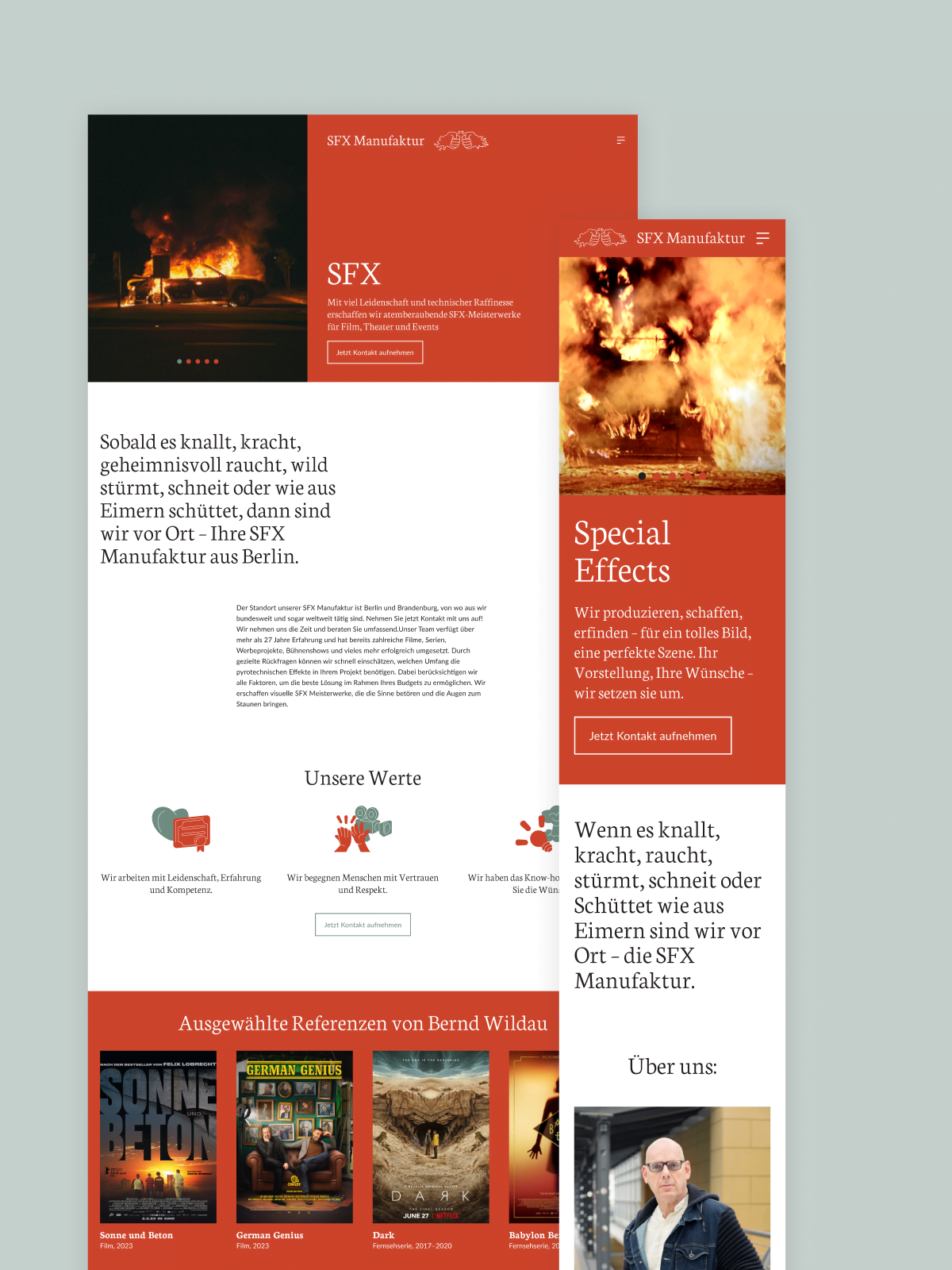
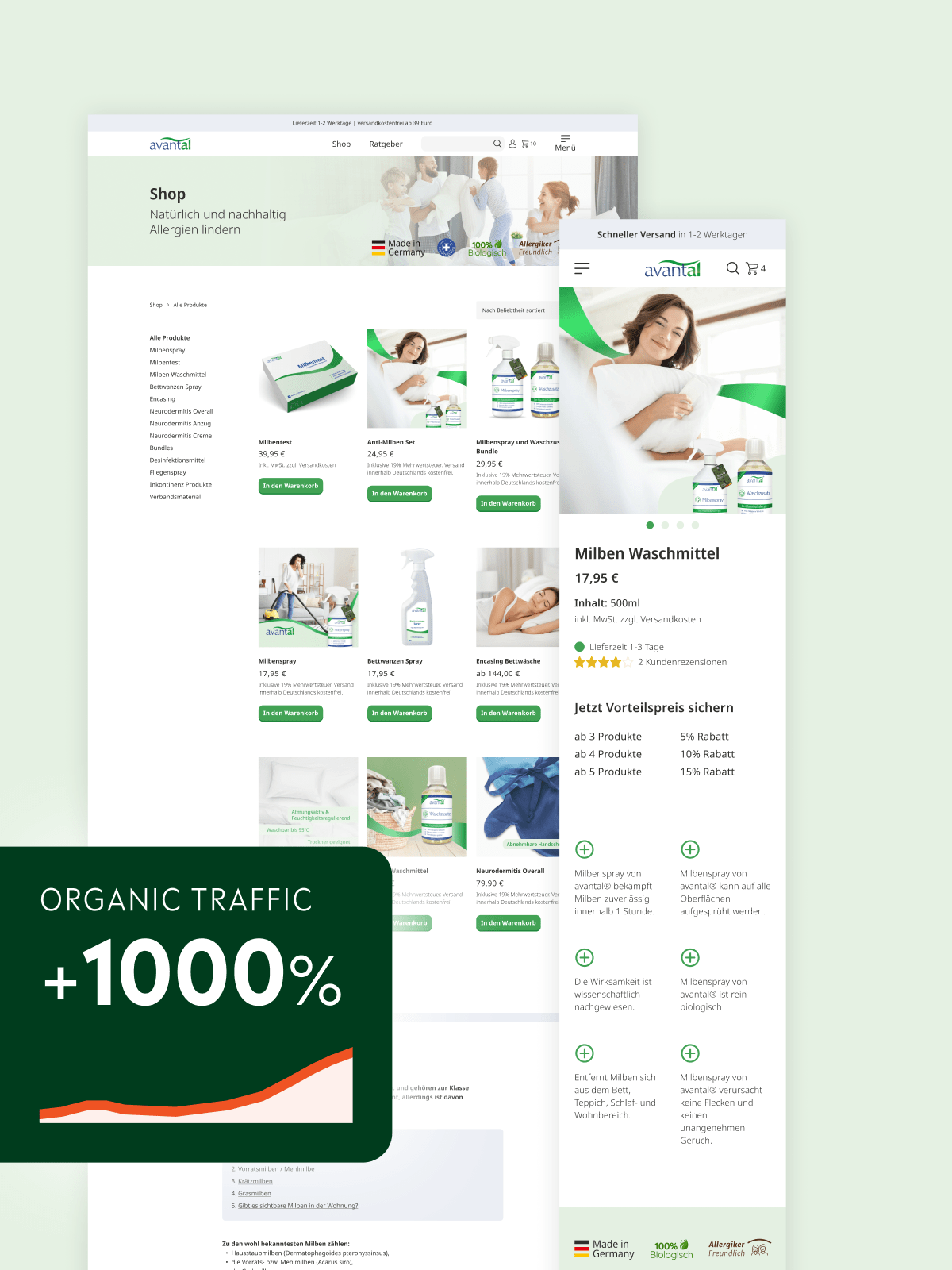
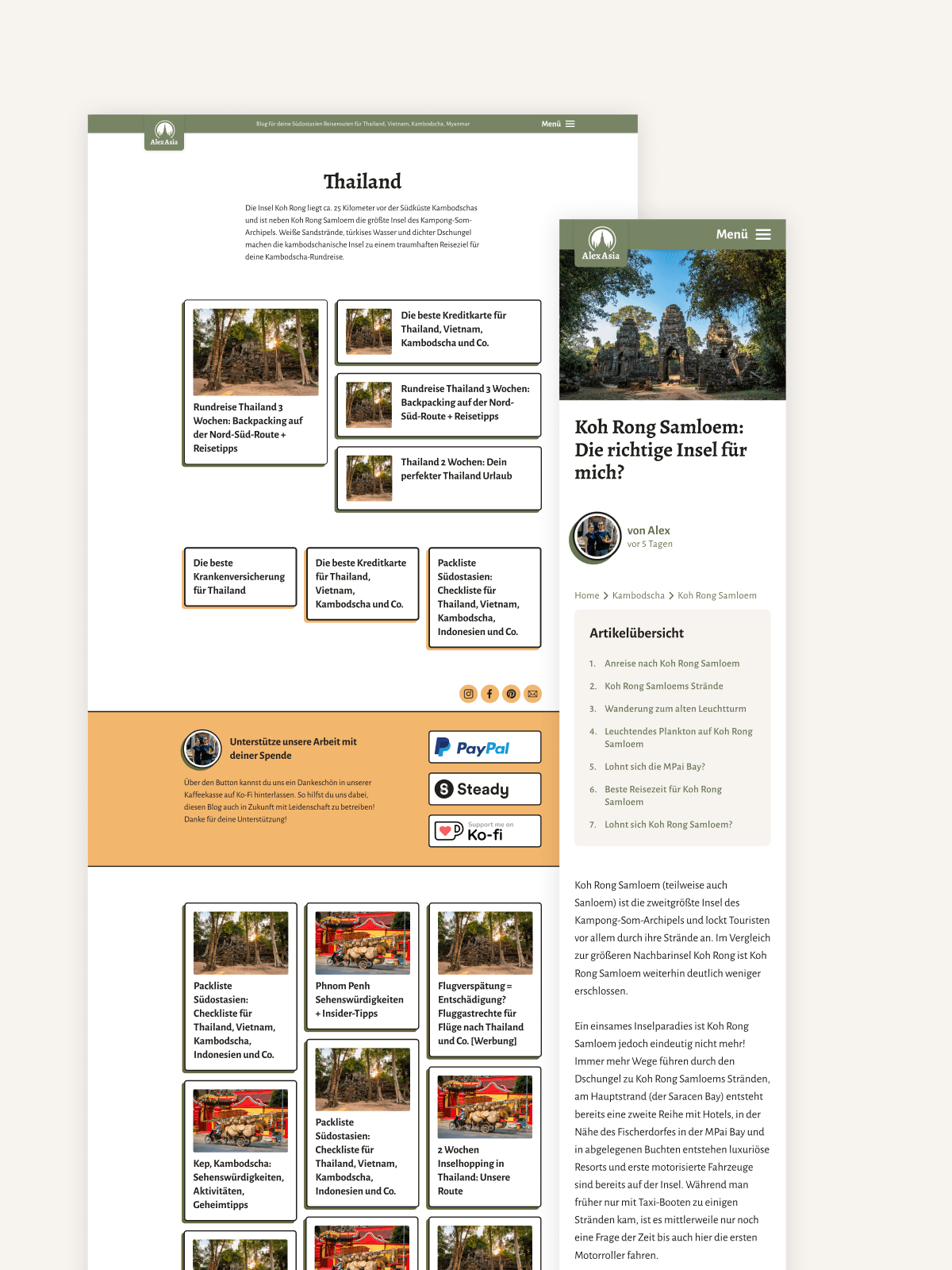
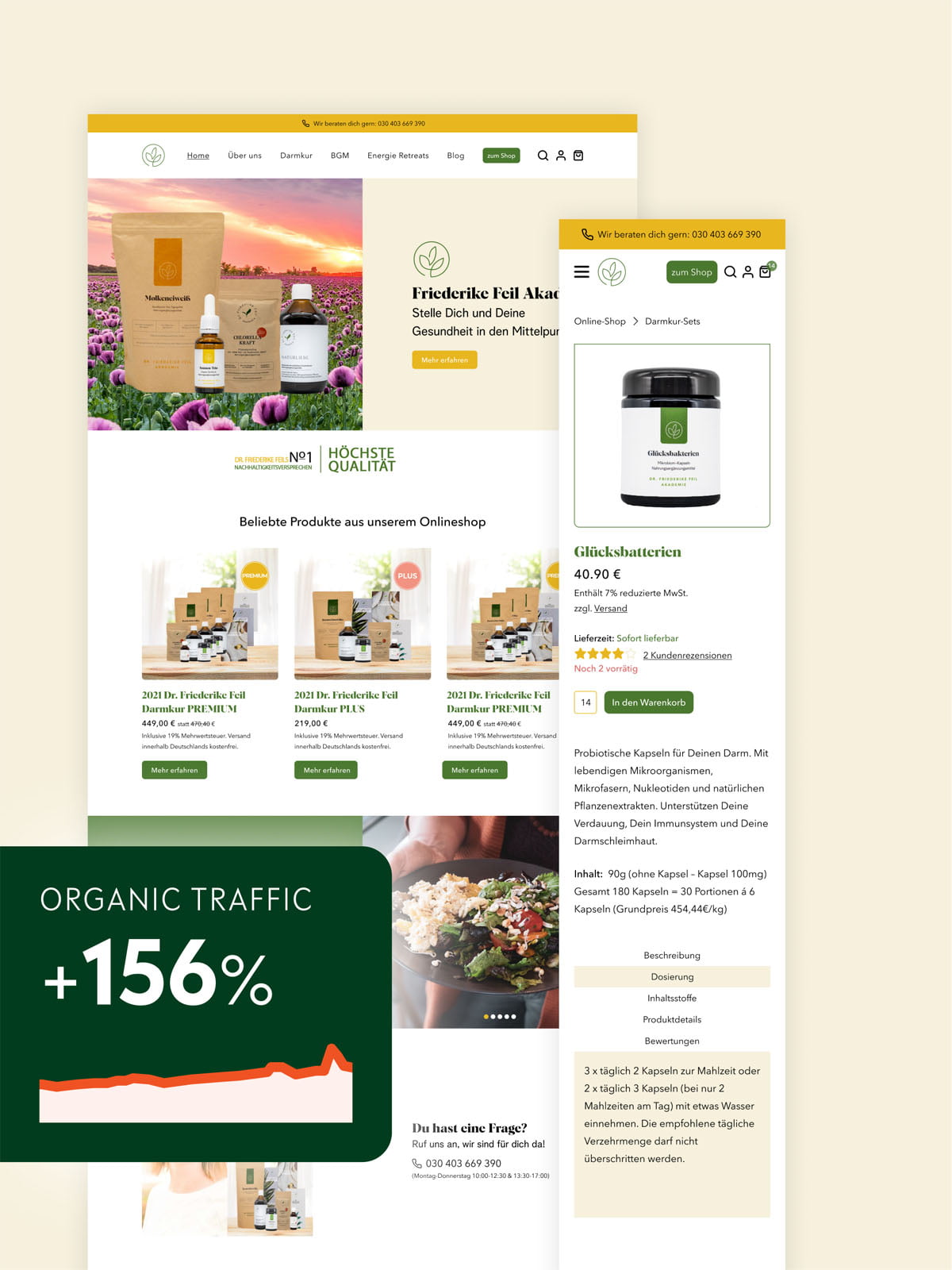
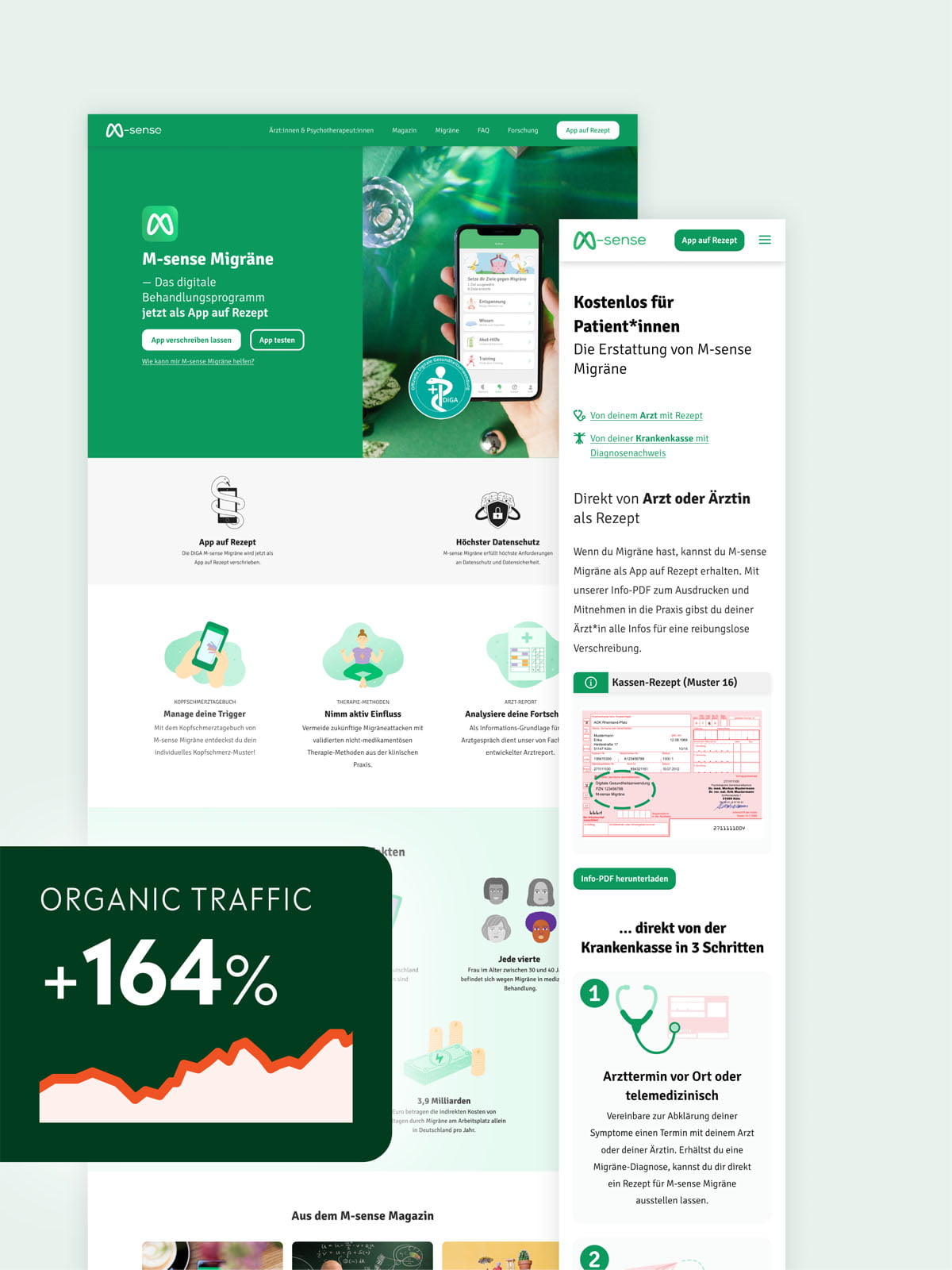
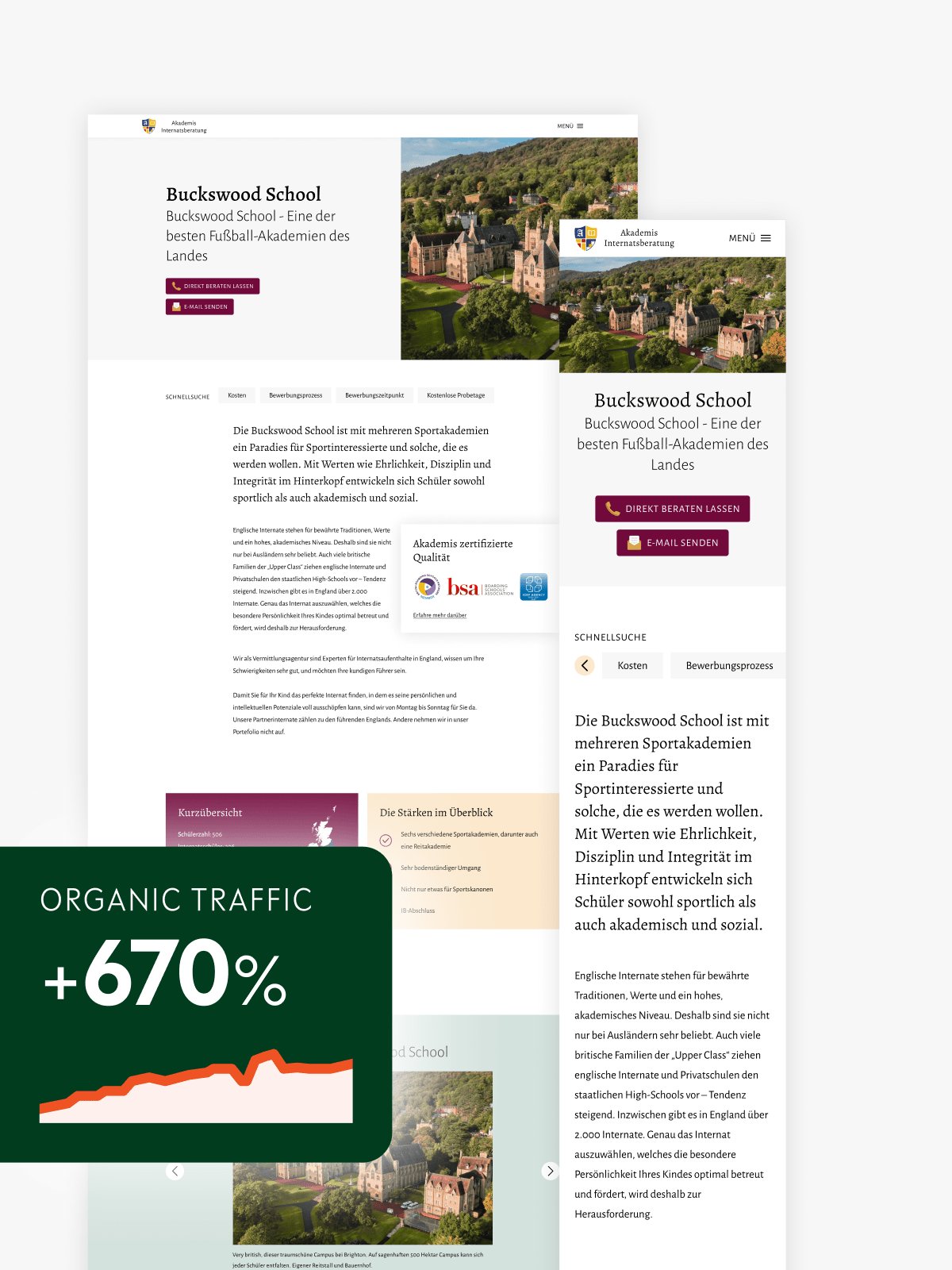
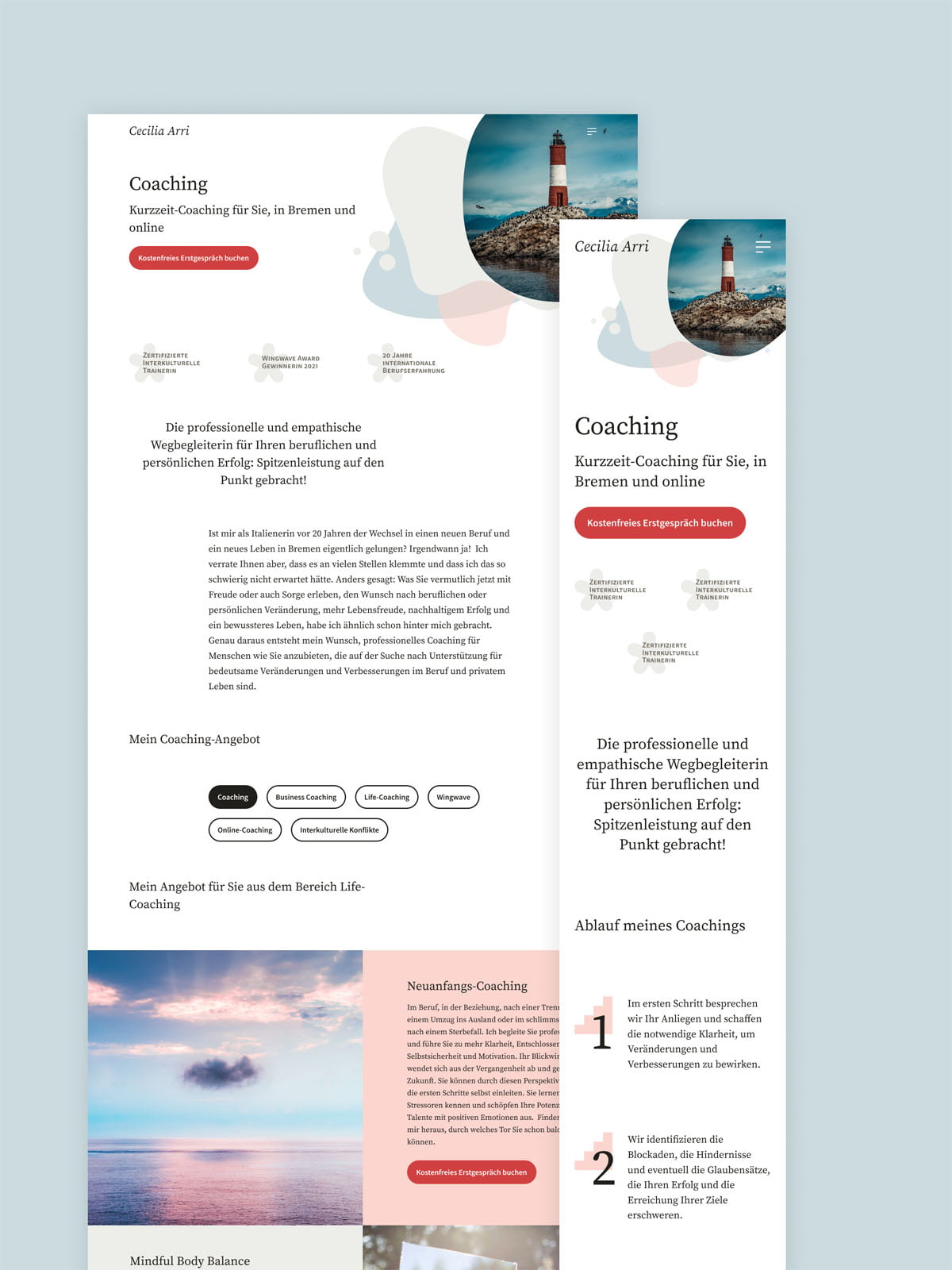
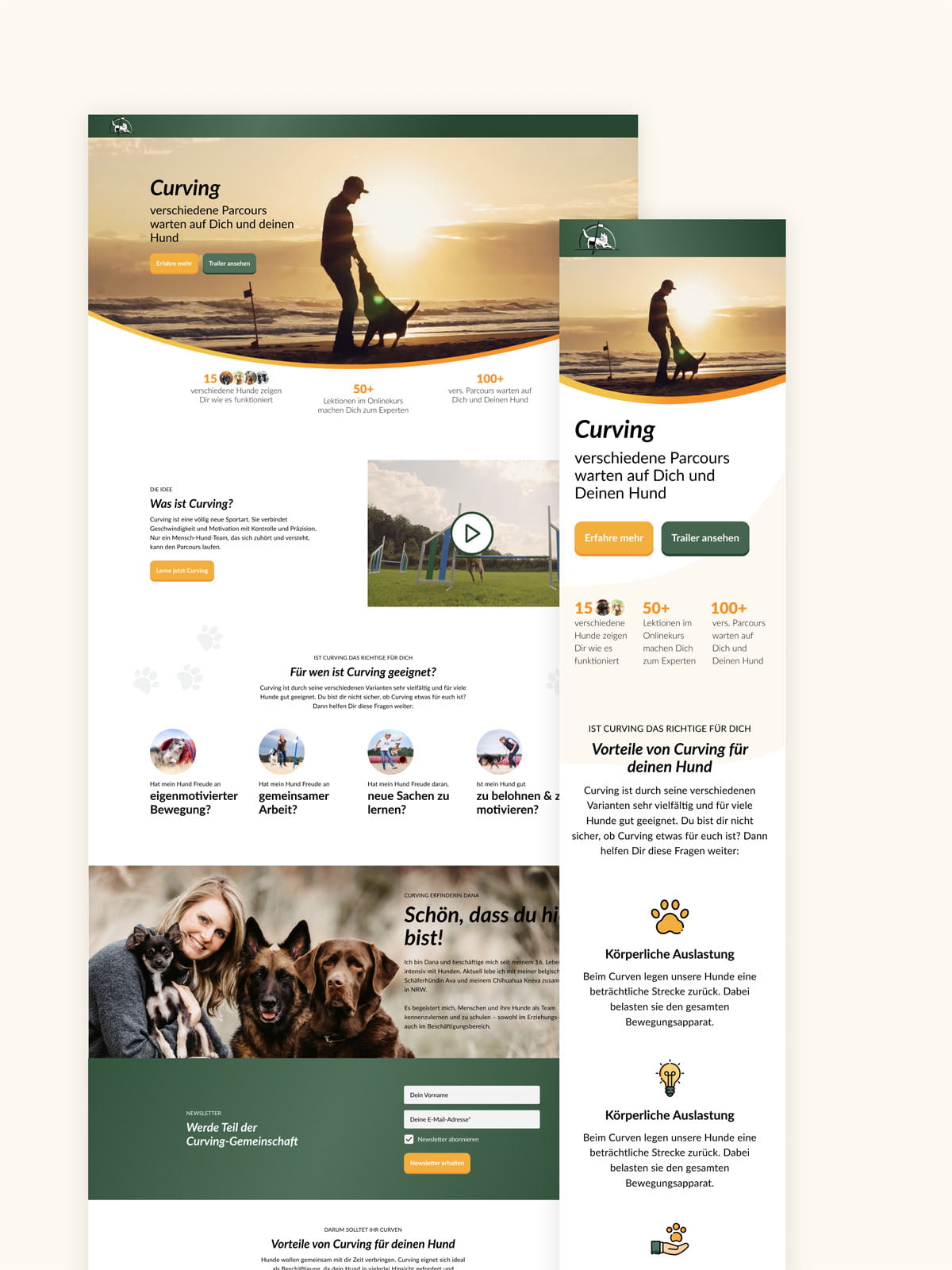
Mit diesem Fang posieren wir gerne:










Ahoi Landratte!
Bereit, das Maximum aus deiner Online-Präsenz rauszuholen?
Lass dich kostenfrei von uns beraten.


Websites Online erfolgreich
Realisiere deine Website passgenau nach deinen Wünschen! Unsere Webdesign Agentur aus Bremen ist selbst bei komplexen Online Shops und E-Commerce für dich da. Wir bauen deine Website von Grund auf neu, liefern dir aber auch Design-Lösungen für deine bestehende Homepage. Von der Entwicklung neuer Ideen und Strategien bis hin zur Gestaltung, Technik, User Experience und dem Support ist unsere Agentur an deiner Seite.
Suchmaschinenoptimierung Auffallen durch präzise Optimierung
Wir arbeiten nicht nur am optimalen Nutzererlebnis, sondern bringen deine Website auch bei Google in die Top Platzierungen – maximale Sichtbarkeit für jede Menge organischen Traffic! Hierfür optimiert unsere SEO Agentur aus Bremen deine Internetseite schon von Beginn an für Suchmaschinen wie Google. Wir analysieren die Websites potenzieller Mitbewerber und finden für dich die vielversprechendsten Keywords.


Online-Marketing Leinen los in die digitale Marketingwelt
Nutzerfreundlich für deine Kunden, pflegeleicht für dich: Unsere Digialagentur aus Bremen macht deine Homepage einfach bedienbar. So kannst du dich voll und ganz auf dein Unternehmen konzentrieren und deine Nutzer werden sich leicht auf deinem Internetauftritt zurechtfinden. Unsere Agentur aus Bremen hilft dir bei der Entwicklung neuer Strukturen und optimiert das UX Design sowie Backend deiner Seite.
E-Commerce Hoch hinaus mit deinem Onlineshop
Du hast einen Onlineshop und willst dein Unternehmen weiter skalieren? Als Full Service Agentur bauen wir hocheffiziente Onlineshops passend zu deiner Marketing Strategie und stellen sicher, dass deine neue Website dem gewünschten Kundenvolumen gewachsen ist. Dabei optimieren wir Nutzerpfade in deinem Shop, reduzieren Frust bei deinen Kunden und sparen dir Zeit und Geld, die du sonst mit Supportanfragen und Retouren verlierst. Wir helfen dir außerdem, dich durch nachhaltiges Suchmaschinenmarketing und zielgerichtetes Marketing bei Google und in den sozialen Netzwerken erfolgreich zu positionieren und so mehr Leads, Verkäufe und Umsatz zu erreichen.

Segel auf der Erfolgswelle – mit unserer Suchmaschinen-Optimierung



Ausgezeichnete Bewertungen die sich sehen lassen können



Weitere Lösungen
Content Marketing
Einer der besten Wege, um langfristig Fans und Kunden zu gewinnen und Brand Awareness zu schaffen, ist die Erstellung von Content, der für deine Zielgruppe wertvoll ist. Während andere Marketingmaßnahmen direkt das Produkt bewerben, gibt du hier erst einmal Lösungen für Probleme, Antworten auf Fragen oder schlicht Unterhaltung. Wir entwerfen für dich einen vollständigen Content Plan und gestalten die entsprechenden Inhalte für dich und dein Unternehmen.
Landingpages, die konvertieren
Ob B2B oder B2C, starkes Landingpage-Design ist ein wichtiger Faktor, wenn du im Internet Leads konvertieren willst. Gern gestalten wir im Rahmen deiner Marketing-Kampagne attraktive Landingpages, die perfekt auf deine Zielgruppe und dein Angebot zugeschnitten sind. Mit passenden Werbeanzeigen oder Email-Kampagnen lenken wir Leads, Bestandskunden und Bewerber darauf und optimieren stetig die Ergebnisse.
Social Media Recruiting
Wenn dich über deine corporate website nicht die Kandidaten finden, die du für deine offenen Stellen brauchst, ist Social Media eine ideale Anlaufstelle, um die Suche auszuweiten. Wir digitalisieren den Recruiting-prozess und sprechen dank der Daten von Meta, YouTube, LinkedIn und Co. wir gezielt diejenigen an, die das Zeug hätten, bei dir anzuheuern.
Beratung
Bei den regelmäßigen Veränderungen an den Algorithmen von Google ist es leicht, den Überblick über die Spielregeln zu verlieren. Mit unserer langjährigen Expertise stehen wir dir kurz- oder langfristig beratend zur Seite und helfen dir, bis zu 1000 % mehr Traffic auf deine Seite zu lenken und unwirksame Strategien gekonnt zu umschiffen. Bei unserem Consulting, egal ob in Bremen oder deutschlandweit, schauen wir ganzheitlich auf dein Unternehmen und bringen so deine Strategie nachhaltig auf Kurs.
Google Ads
Sprich deine Zielgruppe genau dort an, wo die allermeisten ohnehin schon auf der Suche sind. Nach einer gezielten Keyword-Analyse für deine Website oder ein konkretes Produkt erstellen wir eine ansprechende Werbekampagne bei Google, überwachen laufend die Kosten und Ergebnisse und zeigen dir die Ausbeute in einem ausführlichen Abschluss-Report.
Webshop-Aufbau
Die meisten Webshops haben viel ungenutztes Potenzial in Sachen Customer Experience und Besucherzahlen. Statt ausschließlich auf Online-Werbung zu setzen, ist ein optimierter Webshop das beste Fundament. Dafür sollte der Aufbau deiner Strategie folgen und deine Kunden kurze und überzeugende Nutzerpfade auf deiner Website haben.
Lokale Suchmaschinenoptimierung
Du willst lokal nach Kunden fischen? Dann lass uns mit Lokalem Suchmaschinenmarketing deine regionale Sichtbarkeit in neue Sphären katapultieren. Wir optimieren deine Website, dein Google Business Profil, bringen dich in lokalen Verzeichnissen unter und analysieren deine Bewertungen. Mit unserer Local SEO Agentur aus Bremen wirst du der Primus in deiner Region.
Website Relaunch
Viele Websites werden so gebaut, wie es am schnellsten geht – nicht, wie es langfristig am besten ist. Wir bauen deine Website von Grundauf neu und gestalten sie von Anfang an so, dass du sie in Zukunft ohne viel Aufwand im WordPress CMS selbst verändern kannst, sie in deine Strategie passt und du keinen unnötigen Ballast in Form von ineffizientem Code, langsamen Servern, unübersichtlichen Designs, etc. mehr hast. Ob klassischer Stil oder außergewöhnliches Design: mit unseren Websites machst du bei jedem Wellengang guten fang.
Die Besatzung stellt sich vor
Copywriting
Fünf Sterne am Horizont ⭐️⭐️️⭐️⭐⭐